Q.横並びのブロック(構造)がスマートフォンでは縦並びになる
Answer
HTMLエディタをご利用の場合、こちらは仕様でございます。
HTMLメール(レスポンシブ対応エディタ)にて、「構造」タブ からコンテンツが横並びになるような構造ブロックを本文に挿入して配信するとPCの画面ではコンテンツが横並びで表示されますが、スマートフォンでは縦並びになります。
構造を横に複数並べた場合、スマートフォンの狭い表示幅で正しく表示できない可能性があるため、レスポンシブ対応にて制御をかけております。
誠に恐れ入りますが、スマートフォンで縦並びになる事象は仕様のため、回避することが出来ません。
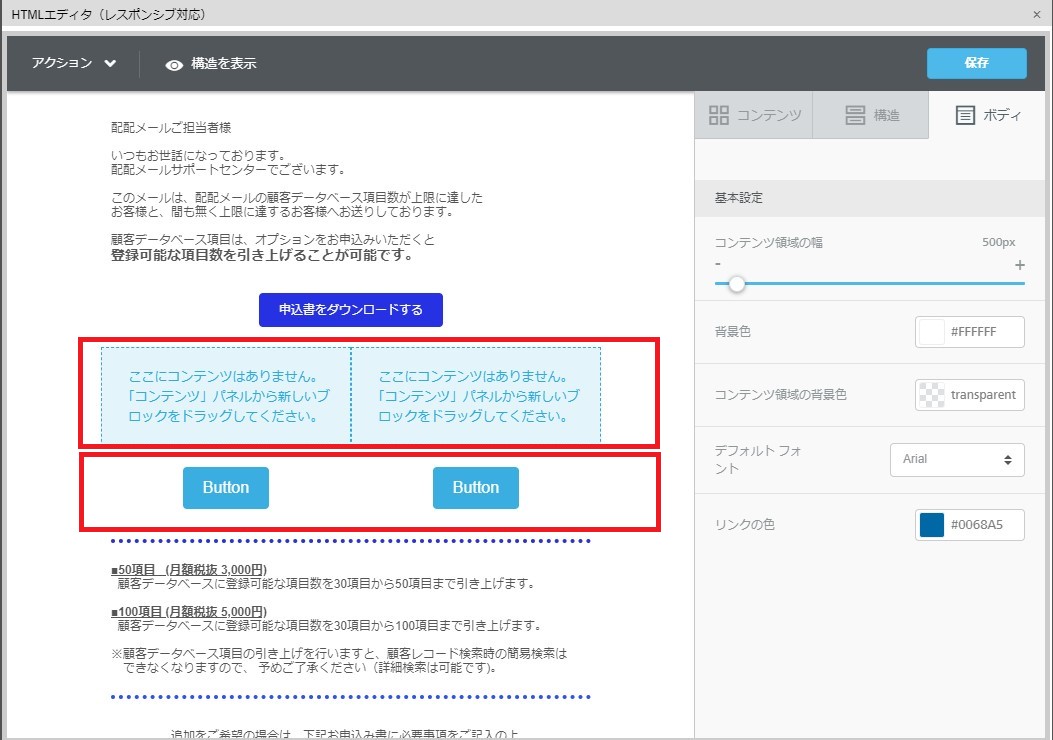
【レスポンシブ対応エディタ(メール作成時)の見え方】

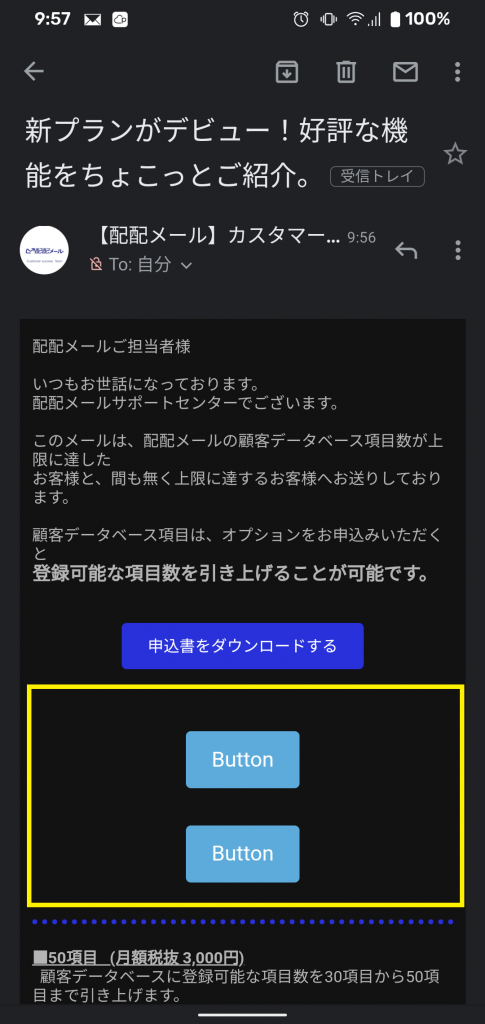
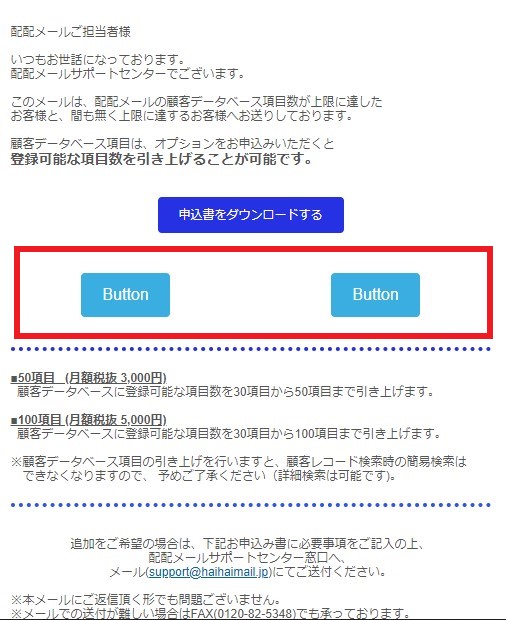
【左:スマートフォンでの見え方 右:PCでの見え方】(例)
お客様の問題を解決できましたか?
はい
いいえ
ご不明な点がございましたら、
右記フォームよりお問い合わせください。