Q.プリヘッダー対応(HTMLメール/Ver7.3)
Answer
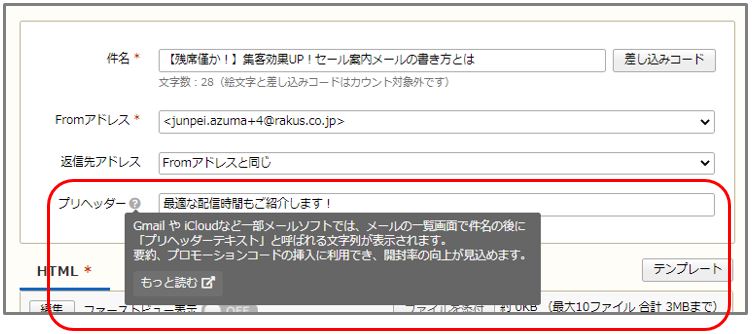
バージョン7.3以降、メール形式:HTMLメール作成画面にて、
プリヘッダー入力欄が追加されます。
プリヘッダーを簡単に作成・挿入できます。
プリヘッダー(またはプリヘッダーテキスト)とは
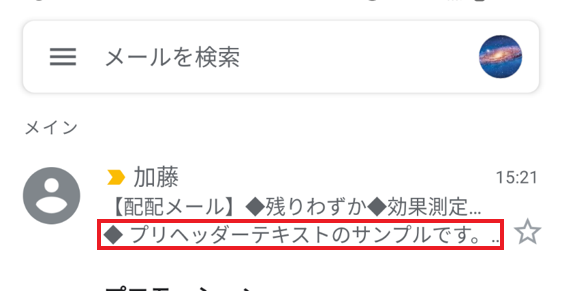
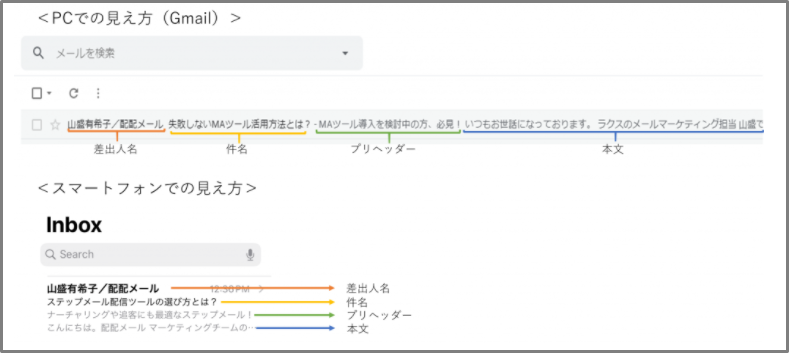
Gmail や iCloudなど一部メールソフトにて受信トレイのメール一覧・プレビュー画面で
「差出人」「件名」に続いて表示されるテキストのことです。



プリヘッダーテキストは、主に件名を補足する役割を担っています。
通常、プリヘッダーテキストはメール本文の冒頭部分のテキストを自動取得し、
表示されますが、プリヘッダーを設定することでメール開封前におおよその内容を
受信者に示すことが可能となります。
開封前に確認できるため、メールマーケティングにおいては主にメール開封率向上のために設定します。
(メールを開封した時にはプリヘッダーは本文に表示されません)

仕様詳細
プリヘッダー入力ルール
・文字数上限: 900文字
・空白等、余分な文字列はトリミングされます
※MacOSのみ、空白を入れている場合、空白表示されます
・改行不可
・差し込みコード/特殊リンクは利用不可(通常の文字列として処理されます)
・必須項目ではありません(空欄でも問題ありません)
・HTMLメール(エディタあり・なしともに)のみ。テキストメールは対象外
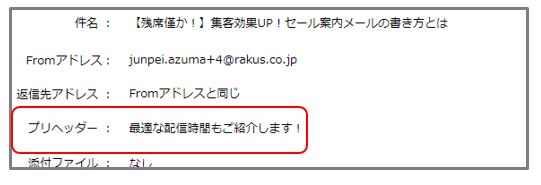
プリヘッダーを挿入してメールを送信した時の挙動
・本番配信 / テスト配信いずれの場合もプリヘッダーが挿入されます。
関連仕様
・プリヘッダーが入力された状態でプリヘッダを持つテンプレートを挿入しても
上書きされません。
・プリヘッダーを持つメールを再作成 / テンプレート登録した場合、
プリヘッダーが引き継がれます。
・プリヘッダーの内容はメール一覧画面での検索対象外です。
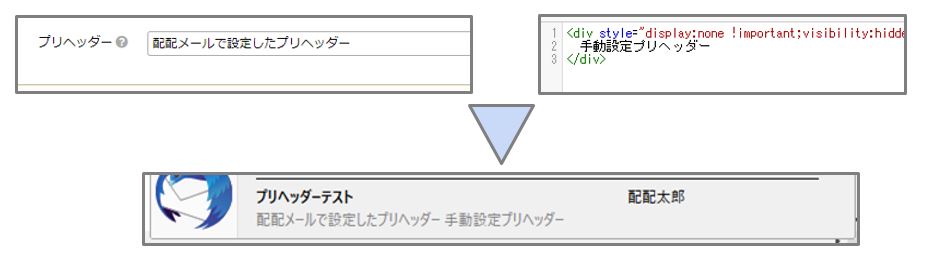
・プリヘッダーを2つ(入力欄+手動挿入等)設定した場合、プリヘッダー入力欄のものが
先行し、ふたつとも表示されます。

お客様の問題を解決できましたか?
はい
いいえ
ご不明な点がございましたら、
右記フォームよりお問い合わせください。



