Q.メールの表示崩れが起きる
Answer
HTMLメールでデザインが崩れる、指示通りの表示にならない場合
主な原因として、以下の3つが考えられます。
(1) 本文にコピー&ペーストして作成した
(2) 携帯(スマホ)キャリア向けアドレスで受信している
(3) 受信環境に依存している
(4)その他:(エディタ)1つの構造に複数コンテンツを入れている
関連FAQ:文字化けについてはこちら
(1) 本文にコピー アンド ペーストして作成した
メールを作成する際に本文に文章や画像をコピー&ペーストをされていませんか?
配配メールに限らず、コピーアンドペースト(コピペ)をすると、
コピー元の不要な情報が貼り付け先に入り込んでしまうことがあります。
貼り付けされた本来不要な情報がHTMLの指示に影響してしまい、
メール受信時、指定した通りに表示されない・崩れる、といった不具合の原因になり得ます。
貼り付けた箇所でなくても、同メール内(あるいはテンプレートなど複製元)など、
本文のいずれかの箇所でそのようなことをしていると事象が発現する可能性がございます。
改善方法
原則、コピーアンドペーストはせず、文字は直打ち、画像はエディタの機能を利用して挿入頂きますようお願い致します。
どうしてもコピーが必要な場合はコピーした文章をWindowsは「メモ帳」、Macは「テキストエディタ」に貼り付け、
不要な情報を極力無くしてから、貼り付けた文章をエディタまたは本文内に貼り付けて頂きますようお願い致します。
※メモ帳やテキストエディタ等でプレーンテキストにした場合も不要な文字情報が含まれてしまう場合があります。
※マウスを右クリックして「プレーンテキストとして貼り付ける」を使用しても上記同様の対応が可能です。
一度コピー&ペーストすると、該当箇所を後から編集しても、その編集画面には不要な情報を含む可能性があるため、
非常にお手数ですが、新規作成で一から作り直して頂くことを推奨致します。
(2) 携帯(スマホ)キャリア向けアドレスで受信している
配信先(送付先)のメールアドレスを確認頂く必要があります。
携帯キャリアのアドレス( au / docomo / softbank / その他 )の場合、HTMLメールを受信・表示することが出来ず、
HTMLを表示する機能が低いために、中途半端にHTMLが受信されてしまうことがあります。
※携帯キャリア向けのメールアドレスであれば、スマートフォンで受信しても同様となります。
※本事象は受信側に依存します。
改善策
HTMLメールを正しく受け取れない宛先には、テキストメールを送りましょう。
HTMLメールを作成される際に、「HTML(本文)」と「テキスト(本文)」の両方にメール内容をご用意・ご入力頂くと、
受信側が、受け取りが得意な方を自動で判断し、受信されるようになります。( マルチパート配信 )
また、上記方法で既にご対応頂いているにも拘らず、携帯キャリア向けアドレスで不完全な受信がされている場合は、
お手数ですが、別途、キャリア向けアドレスにはテキストメールのみを用意し、配信頂くことを推奨致します。
(3) 受信環境に依存している
メールを受信する側の設定や表示デバイス(PC・携帯・スマホ)などによって、
表示幅や読み込み方などが異なるため、
異なる表示になってしまうことが場合があり、送信側で制御できないことがあります。
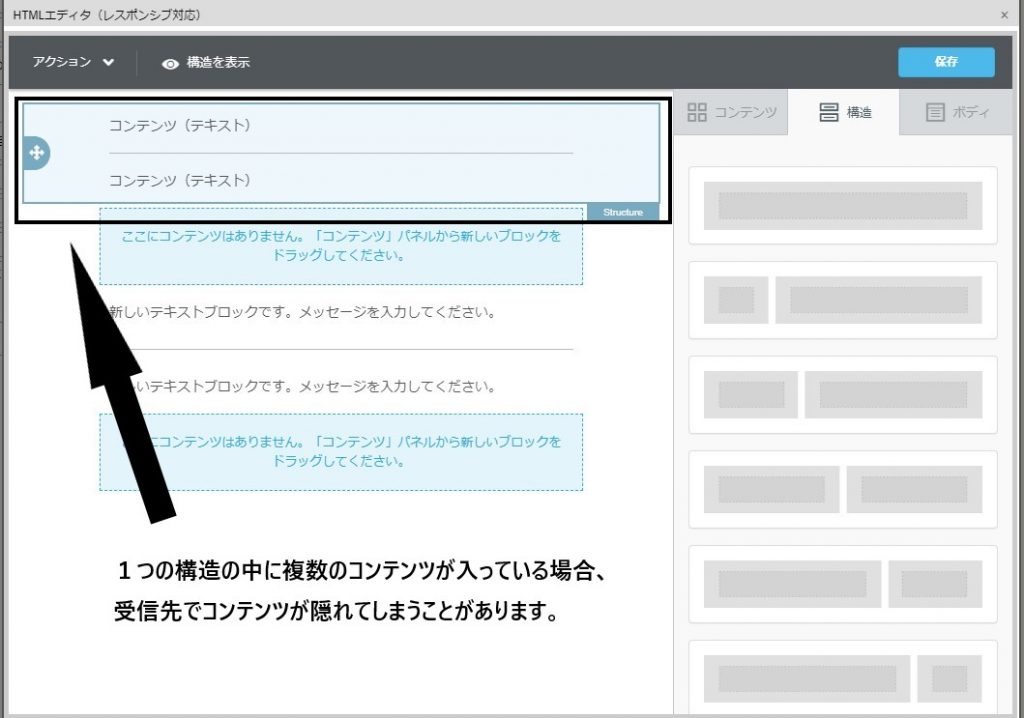
(4)(エディタ)1つの構造に複数コンテンツを入れている
受信側によってコンテンツの一部が重なる、または隠れてしまう場合があります。
HTMLメールエディタにてコンテンツの配置を1つの「構造」内に並べていくと、
受信先で表示が重なってしまい、表示崩れなどの事象が発生することがあります。
※コピー&ペーストを行うと表示崩れを誘発することがあります。

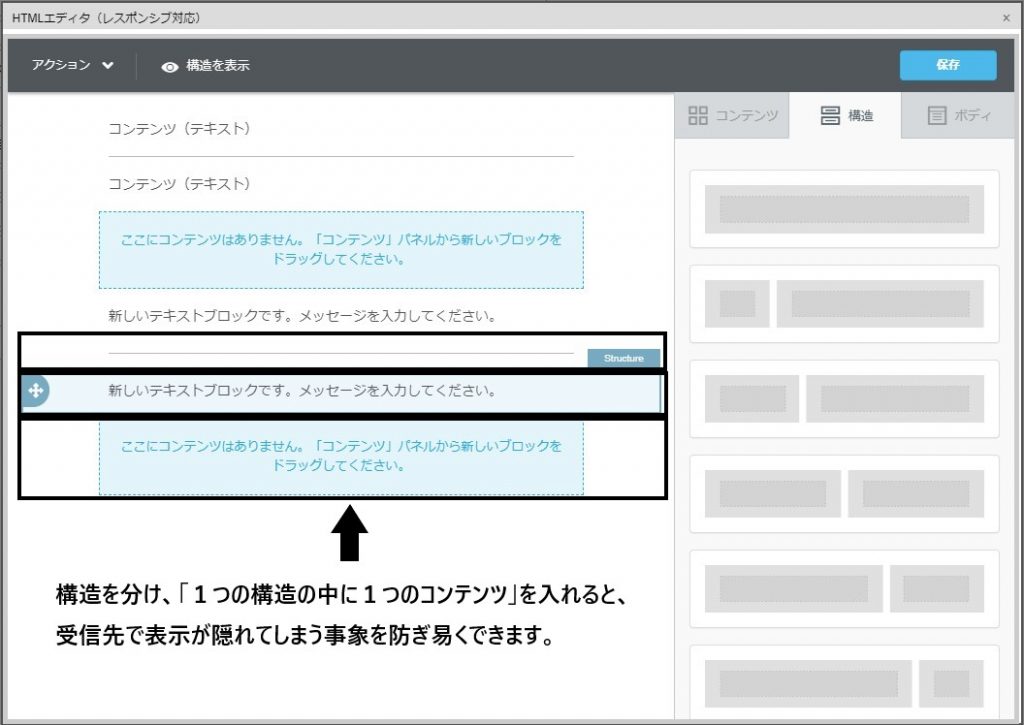
「構造」を複数挿入して頂き、1つの構造に1つのコンテンツを挿入するすると、
受信先で表示が重なったり、表示されないなどの事象を回避しやすく出来ます。

「構造」と「コンテンツ」の挿入方法(動画)
1つの「構造」パネル内に1つの「コンテンツ」を当て込むようにしましょう。
お客様の問題を解決できましたか?
はい
いいえ
ご不明な点がございましたら、
右記フォームよりお問い合わせください。



