目次
簡単動画マニュアル
(約10分)
・コンテンツ毎の説明に分割したショート版(各30秒程度)の動画は
こちらのページにご用意しております。
HTMLエディタを使ったメール作成の流れ
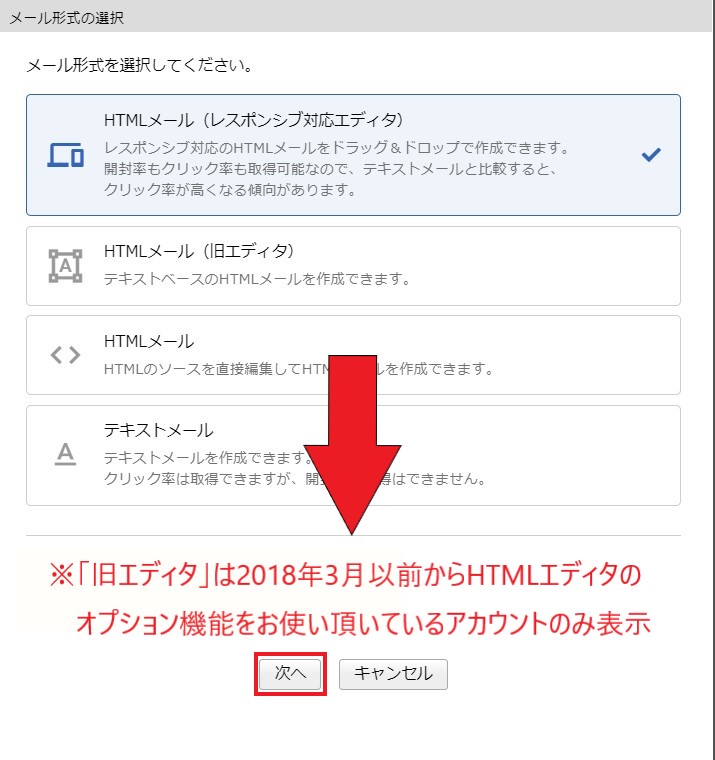
①メール形式の選択にて「HTMLメール(レスポンシブ対応エディタ)」を選択します

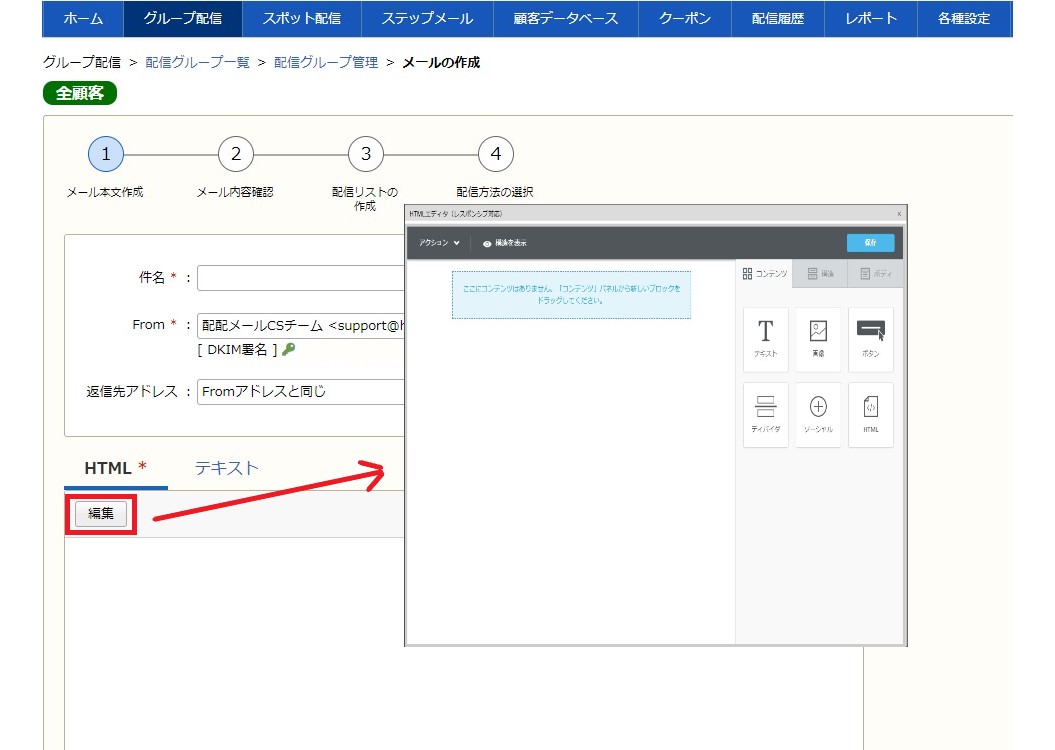
②本文(HTML)の[編集]ボタンを押すと、別ウインドウでエディタが立ち上がります
※Internet Explorerなど非推奨のブラウザ等は立ち上がりません。

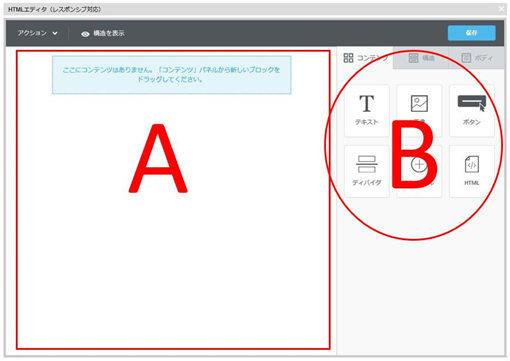
③別ウインドウ上のエディタの画面でメールを作成します

| A欄 | B欄 |
|---|---|
| メール本文 | 挿入する要素 |
| Bで選択した要素が挿入されます | 本文に挿入する要素を選択します |
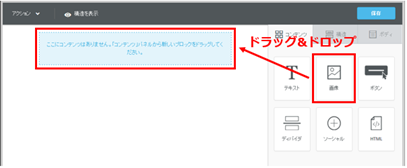
B欄から「構造」/「コンテンツ」⇒ A欄にドラッグ&ドロップ
エディタ利用時の注意事項
| 概要 | 詳細 |
|---|---|
| オプション申込が必要(※) | HTMLエディタはオプションの申込が必要 ※Premiumプラン、Bridgeプランのみ標準搭載 |
| アップロード可能な画像 | 容量:300KB以下 形式:.jpg, .jpeg, .png, .gif のみ ※合計1,000枚までアップロード可能(.pdfや動画不可) |
| ソースコードの出力 | HTMLエディタで作成したメールはソースコードに出力できません ※CSVファイル等での出力も不可 |
| メール内容の一時保存方法 | メールそのものを一時保存する場合はHTMLエディタの右上にある 「保存」ボタンを押した後に画面下部の「一時保存」を押す必要がある ※2023年9月20日バージョン8.4以降:エディタの「保存」ボタンを押した後に画面下部の「一時保存して次へ」ボタンで次ページへ移動すると自動でメールが一時保存されます (次ページに移動せず、メール作成画面の段階で保存する場合は必ず「一時保存して閉じる」ボタンを押してください 押さない場合、画面移動に関するダイアログが表示されます) |
| コピー&ペーストをする場合 | コピー&ペーストは動作保証外のため、以下を介して行ってください ※Windows:「メモ帳」、Mac:「テキストエディット」 |
※一時保存を押し忘れるとメール内容が消え、復元できなくなることが起こり得ますので、予め御含み置き頂きますようお願い致します。
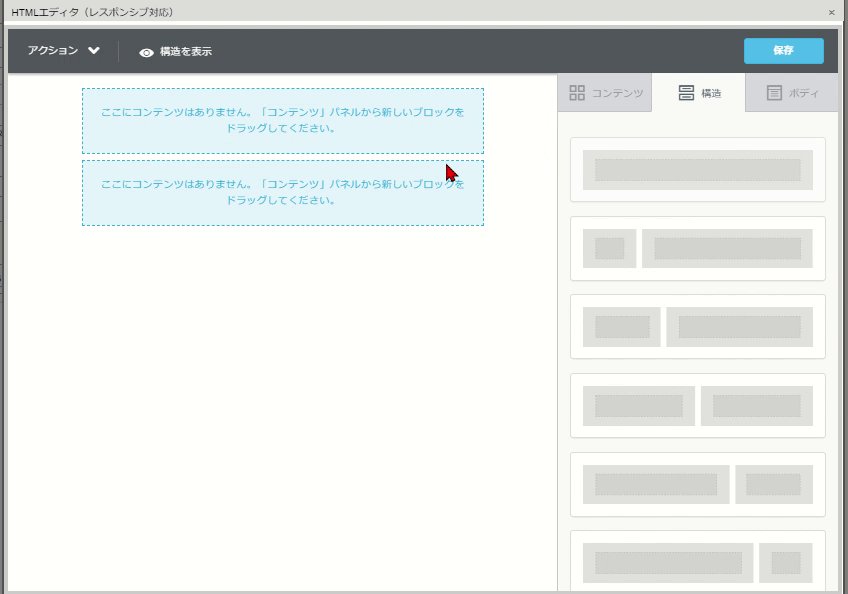
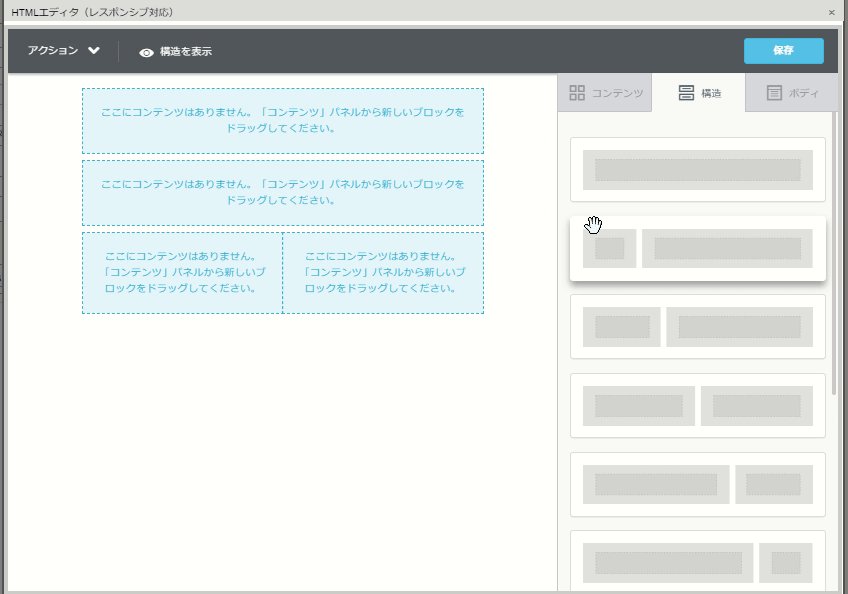
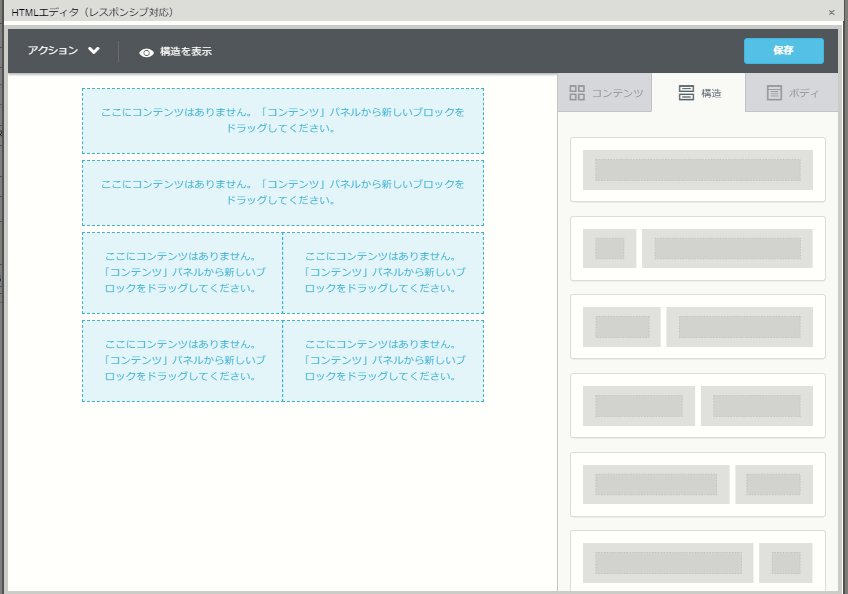
構造パネル
エディタの右上にある「構造」タブをクリックします。
※横並びの構造パネルはスマートフォンで受信した場合、自動的に縦並びになります 。
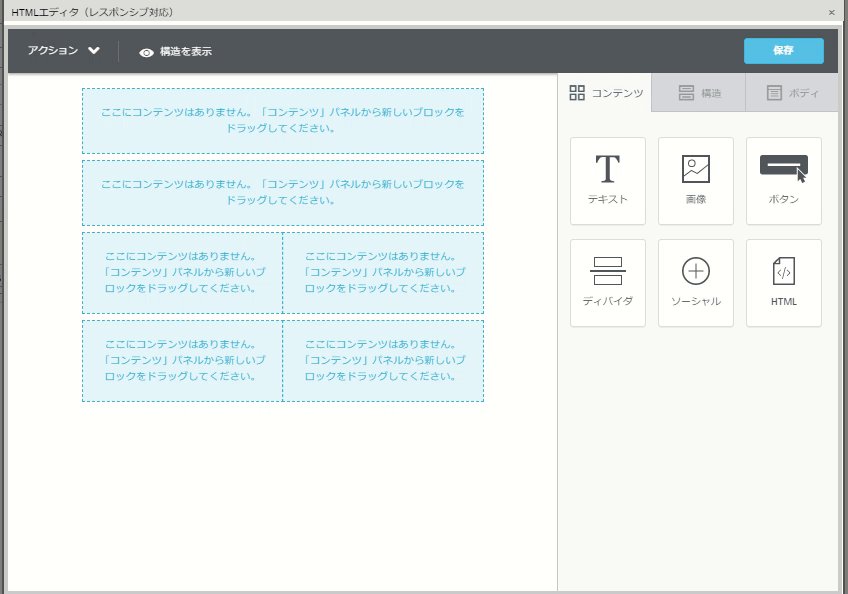
・ 挿入したい構造ブロックをドラッグ&ドロップ

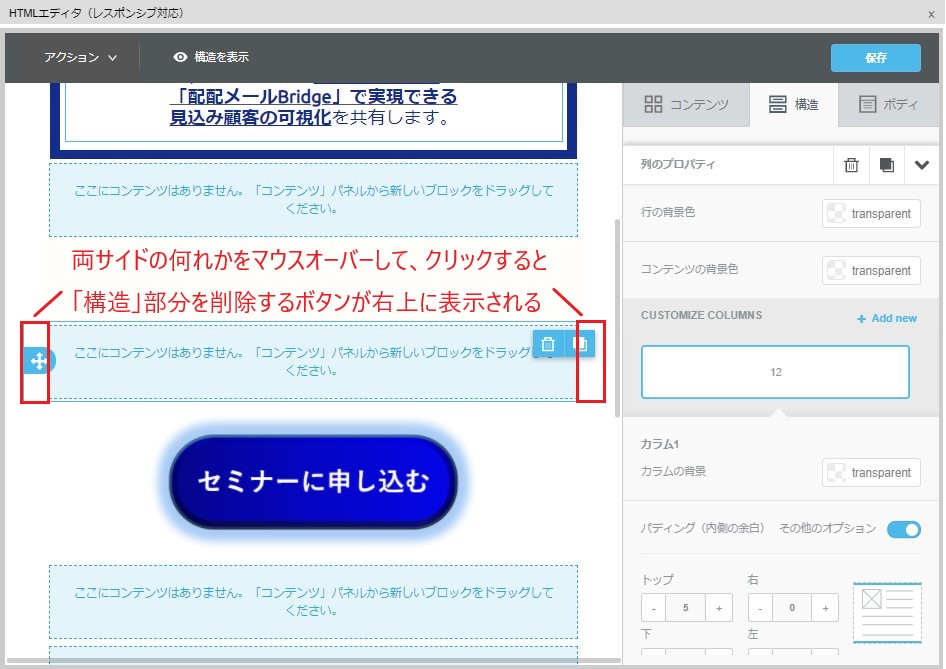
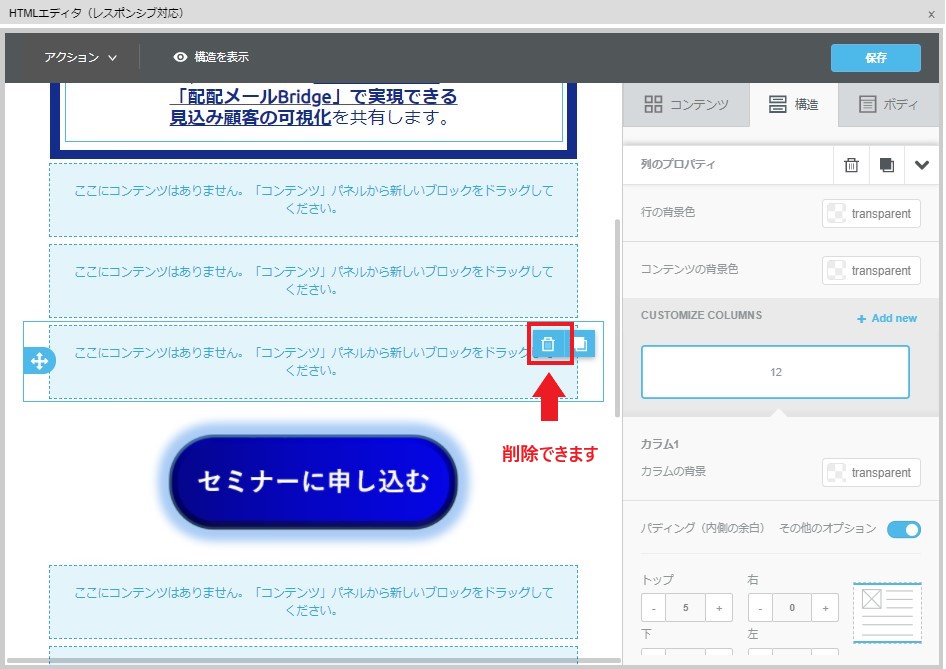
・不要な「構造」パネルは自由に削除することができます。
①:「ここにコンテンツはありません」と記載された「構造」パネルの両サイドの
何れかをマウスオーバーした後、クリックしてください。

②:「構造」パネルの右上に「ゴミ箱」ボタンと「複製」ボタンが表示されるので、
「ゴミ箱」ボタンをクリックすると「構造」パネルが削除されます。

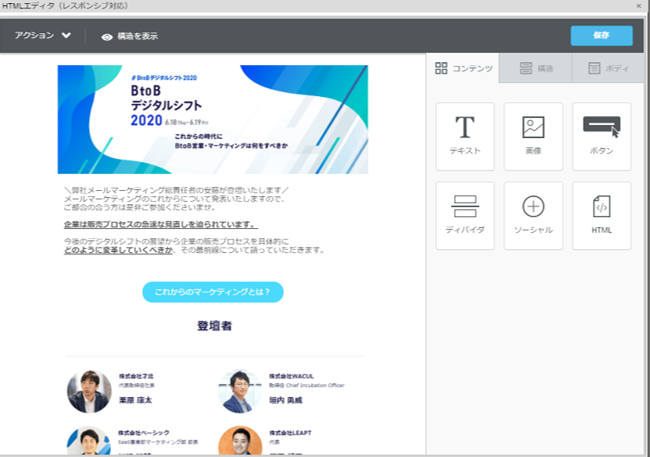
コンテンツパネル

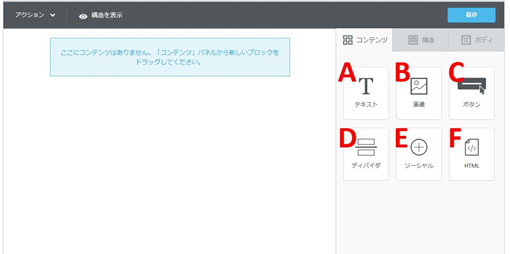
コンテンツの種類
| 上記のアルファベット | 詳細 |
|---|---|
| A | テキスト(文字)を入力できるブロック |
| B | 画像を挿入するブロック(1枚につき300KBまで) |
| C | ボタンを挿入するブロック |
| D | 横線を挿入するブロック |
| E | FacebookやTwitterなどのリンクボタンを挿入するブロック |
| F | 作成したHTMLをタグで記載するブロック |
| G | 動画リンクのURLを挿入できるブロック |
コンテンツを「構造」に当て込む

※1つの「構造」に1つの「コンテンツ」が当てはまるようになるのが理想的です。
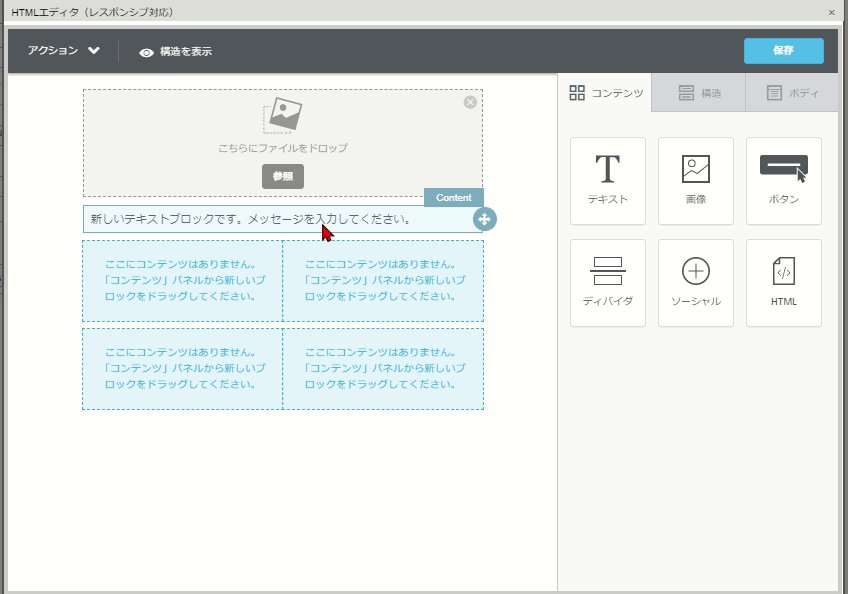
テキスト
① 画面左の【新しいテキストブロックです。~~~】の欄へテキストを入力します
② テキストボックス下のコントロールパネルにて、文字の装飾などを設定します
※コントロールパネルの詳細は下記を参照
③ 画面右の操作ボタンで行間などを設定します
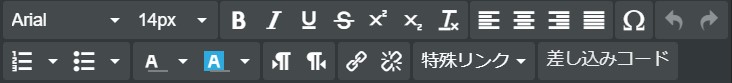
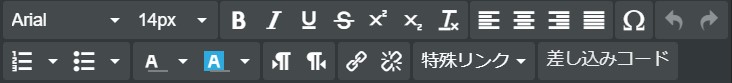
コントロールパネル(ツールバー)の詳細

| パネル名 | 詳細 |
|---|---|
| Arial | フォントタイプ(字体)の変更 |
| 12px | フォントサイズ(文字の大きさ)の変更 |
| B I U | 太字 / 斜体 / 下線 / 取り消し線 / 上付き文字 / 書式をクリア |
| Ω | 特殊文字(環境依存文字のため原則表示できません) |
| A ▼ | フォントカラー(文字色)を変更できます |
| ? | リンクの挿入(URLなどをリンク設定したい場合) |
| 特殊リンク | 解除フォーム、マイページ、クリックURLコード、クーポン |
| 差し込みコード | 名前や会社名を自動で差し込むことができます |
※その他に文章の左・右・中央寄せの指定や箇条書きの番号や点の挿入なども可能。

差し込みコード・解除フォームの挿入方法
コントロールパネル下段にある「特殊リンク」または「差し込みコード」から挿入できます。
顧客データベースに登録された顧客の「名前」や「会社名」など値を受信時に差し替えます。
差し込みコードは「差し込みコード」から「クリックURLコード」や「解除フォームURL」、
「マイページ」は「特殊リンク」から挿入することが出来ます。

テキストリンクの設定方法
HTMLではURLを本文内に直接入力しただけではリンク化がされないという性質があるため、
本文内に入力したURLや文言をリンク設定することが必要です。
Webサイトなどからのコピー&ペーストは文字化けや不要なスペースを含む恐れがあるため、
Windowsは「メモ帳」、Macは「テキストエディット」を通しましょう。

画像
・アップロードできる画像は 1 枚あたり 300KB 以内 です(容量の増加はできません)
・保存できる画像の合計の枚数は 1,000枚までとなります(増やすことはできません)
※300KBを超過、1,000枚に達する場合はアップロードを試みても保存がされません。
※保存されている画像は「各種設定」の「HTMLメール画像の管理」にて確認できます。


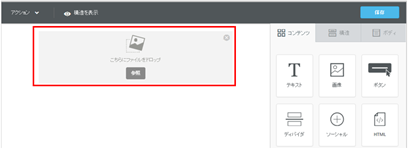
1:画像を直接ドラッグ&ドロップして挿入する
※画像容量制限:1枚あたり300KB以内(保存可能な枚数合計:1,000枚まで)


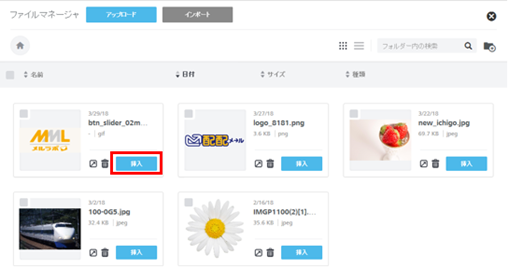
2:画像をアップロードして挿入する
※画像容量制限:1枚あたり 300KB 以内(保存可能な枚数合計:1,000枚まで)
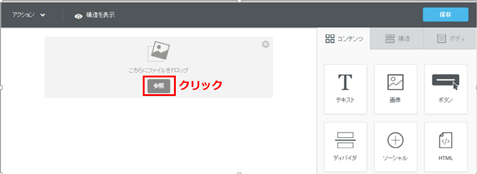
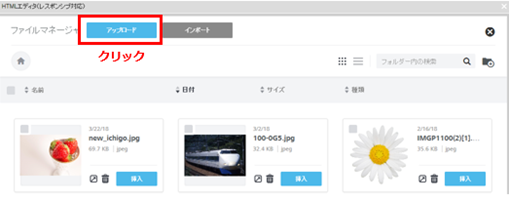
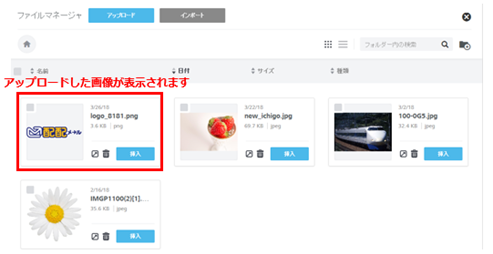
[参照]をクリック⇒アップロードをクリック⇒画像を選択し [挿入] ボタンをクリック




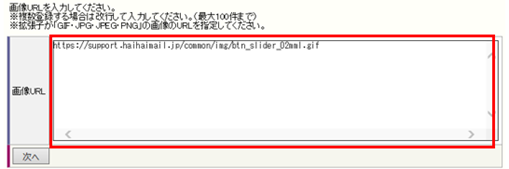
3:画像URLを登録して挿入する
※ 予め画像をご自身のWebサーバ上にアップする必要があります。
・「各種設定」>「HTMLメール画像の管理」をクリックする
・「URL指定画像」をクリックし、「+新規登録」をクリックする
・「画像URL」に、対象画像のURLを入力し、「次へ」をクリックする
※URLがhttp(非暗号化)ですと利用できないため、httpsから始まるものにしてください。

・「代替テキスト」(※)を入力し、「チェックをつけた画像を登録」をクリック
※ 画像が読み取れない場合に表示される文字
⇒ 登録が完了し、エディタ上のファイルマネージャーに保存されています


画像をアップロードする際の注意点
| 概要 | 詳細 |
|---|---|
| アップロード可能な容量 | 300KBまで(1枚につき) ※容量の上限変更はできません。 |
| アップロード可能な枚数 | 1,000枚まで(削除しないと追加できない) ※上限数の変更はできません。 |
| 削除した画像の復元 | 一度削除した画像の復元はできません。 ※削除した画像はメール上から消えます。 |
| アップロード可能な拡張子 | jpg, jpeg, png, gif のみ ※svg、pdf、mp4、xlsxなどは不可 |
| URL指定画像の登録 | HTMLエディタ上でURL指定画像は登録できません ※「各種設定」>「HTMLメール画像の管理」より |
※容量が300KBを超えている場合、「問題が発生しました」と表示されます。
※1,000枚保存されている場合はアップロードしようとしても失敗します。
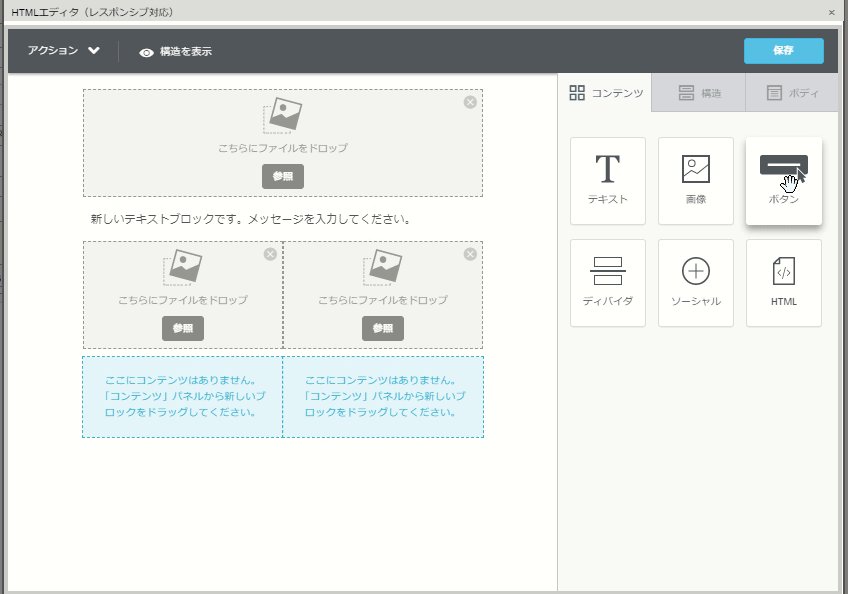
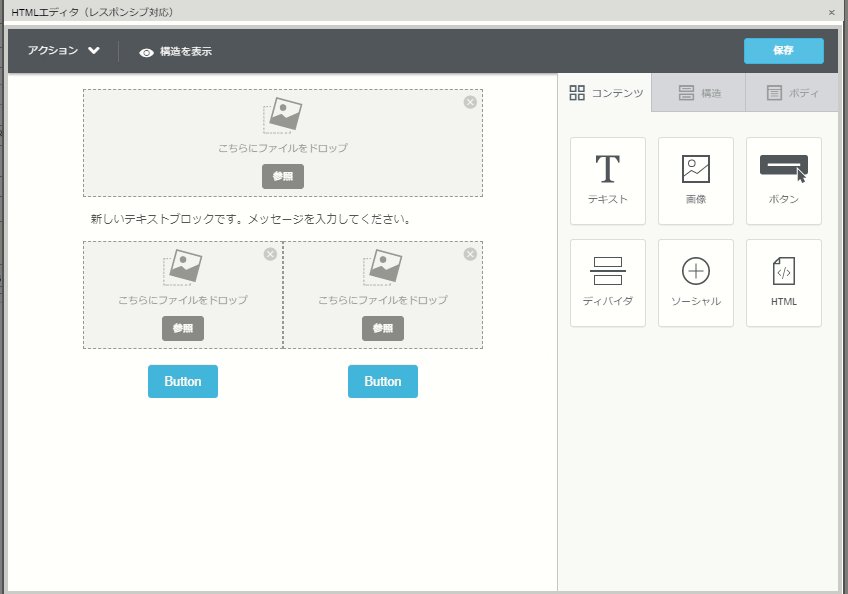
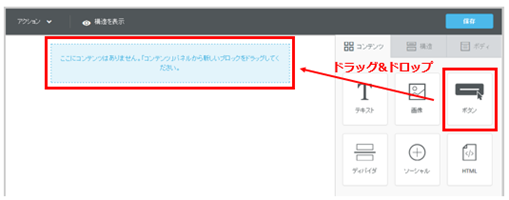
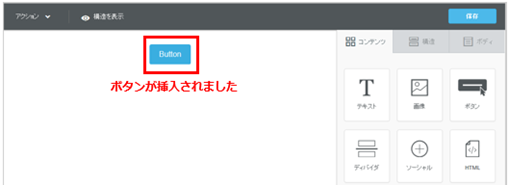
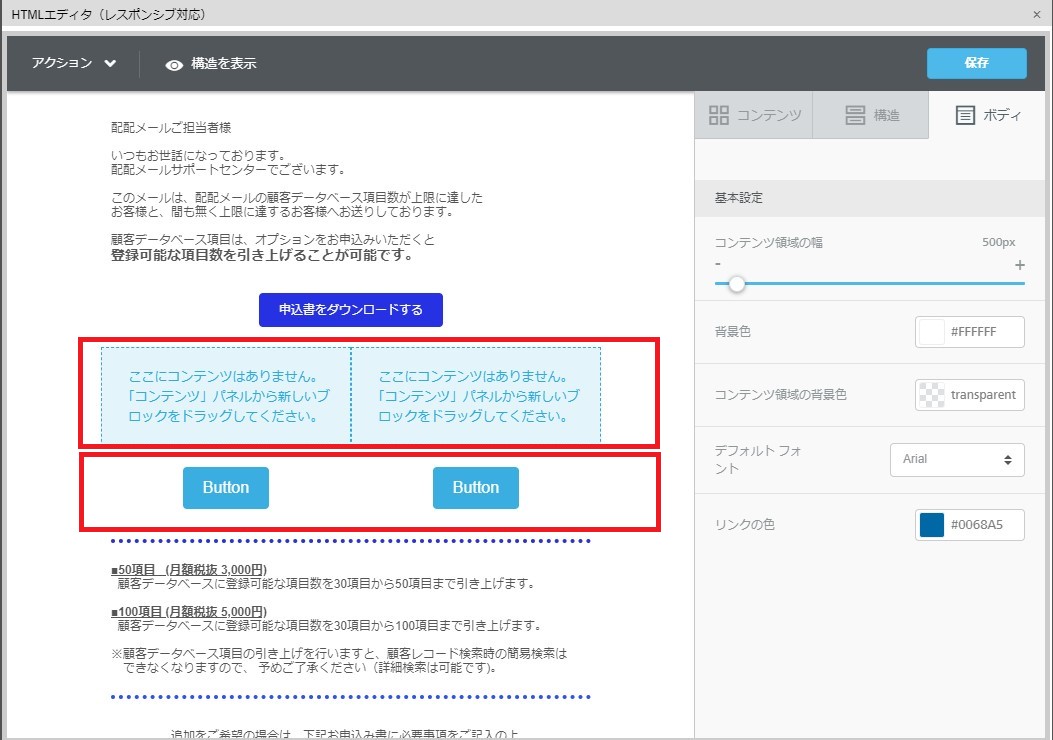
ボタン
本文内にボタンをドラッグ&ドロップし、「詳しくはこちら」などのボタンを挿入できます


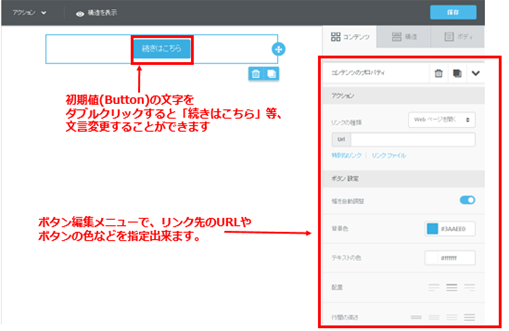
右側に表示されるドロップダウンメニューにてリンク先のURLやボタンの色を変更できます

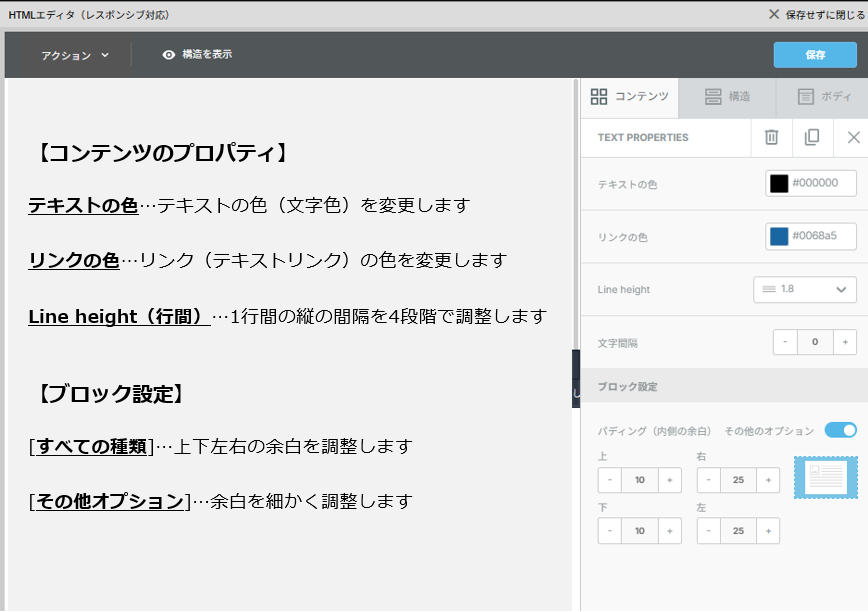
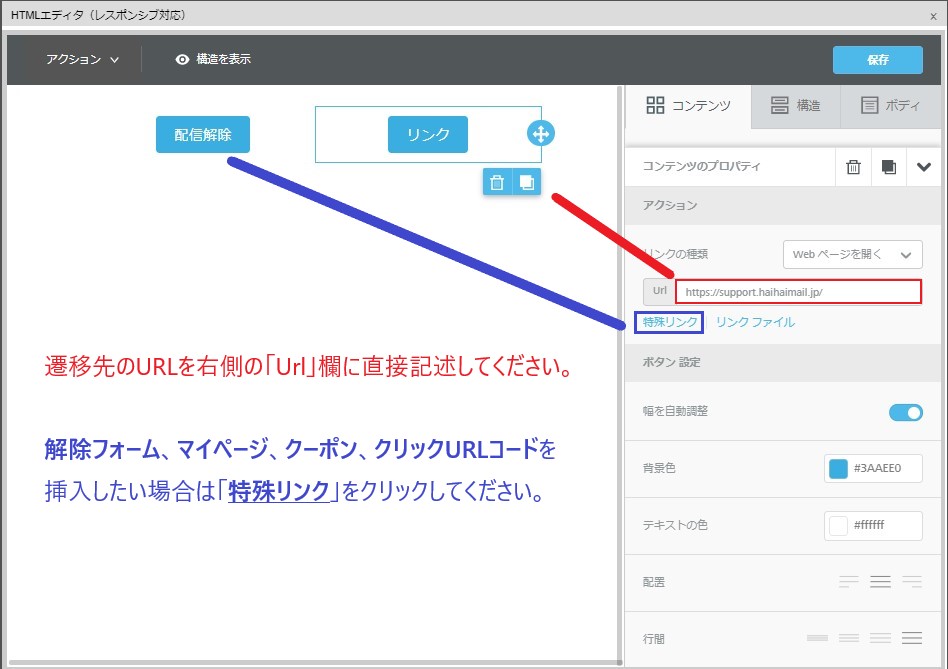
ボタンに解除フォームやURLリンクを設定したい
本文内に挿入したボタン部分をクリックし、右側の「コンテンツのプロパティ」で設定します。
挿入したボタンにURLリンクを設定したい場合は「Url」欄に遷移先のURLを入力してください。
解除フォーム、クリックURLコードを挿入する場合は「特殊リンク」から挿入してください。

ボタンをクリックすると返信できるように設定
「コンテンツのプロパティ」でリンクの種類を「メールを送信」に選択してください。
「宛先」に返信先を入力し、「件名」に返信時のメール件名、「ボディ」には本文を
それぞれ入力してください(ボディの内容は改行が反映されません)
.jpg)
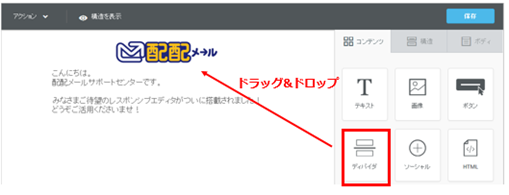
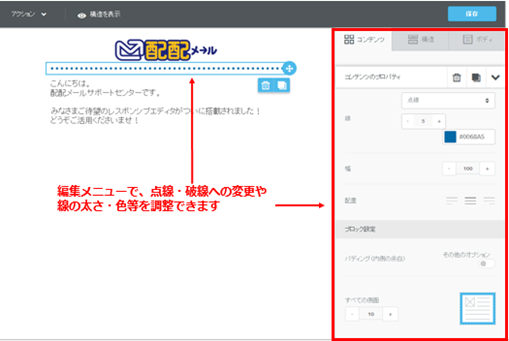
ディバイダ
本文にドラッグ&ドロップすることでコンテンツ間にディバイタ(区切り線)を挿入できます


右側に表示されるドロップダウンメニューで点線、破線の変更や線の太さ・色を調整できます

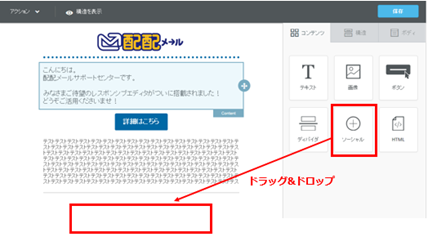
ソーシャル
本文内にドラッグ&ドロップすることで、SNSのアイコンなどを挿入することができます


挿入したSNSアイコンをクリックし、編集メニューでアイコンの追加や削除ができます
※用意されている以外のアイコン(LINEなど)を個別に追加することは出来ません

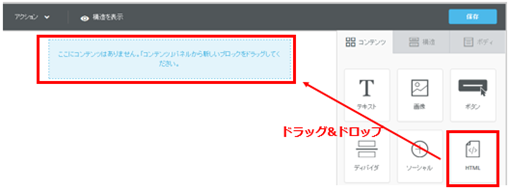
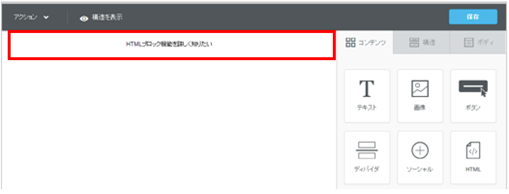
HTML
部分的ではありますが、HTMLタグを直接入力して個別に要素を作成することができます。
※headタグの指定はできません(記述しても無効化されます)


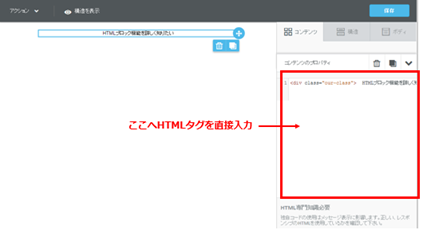
本文内の「HTMLブロック機能を詳しく知りたい」と表示されている箇所をクリック頂き、
右側のドロップダウンに出る編集欄にHTMLタグを直接入力頂きますようお願い致します。
※文字コードの指定及びheadタグは無効化されますので、ご注意ください。
※HTMLタグについてのご質問(作成や修正)はサポート対象外となります。


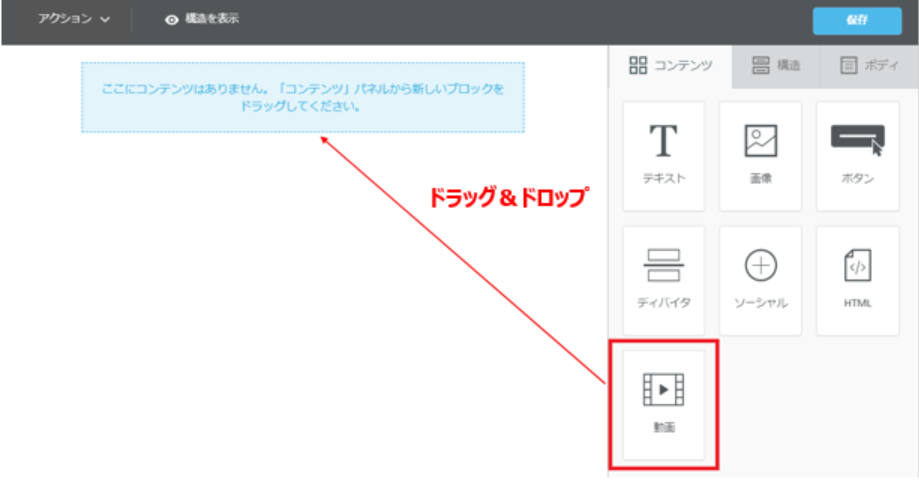
動画
ドラッグ&ドロップすることで、YouTubeかVimeo動画のサムネイル画像を挿入できます。
※メール内で動画が自動再生する機能ではありません。

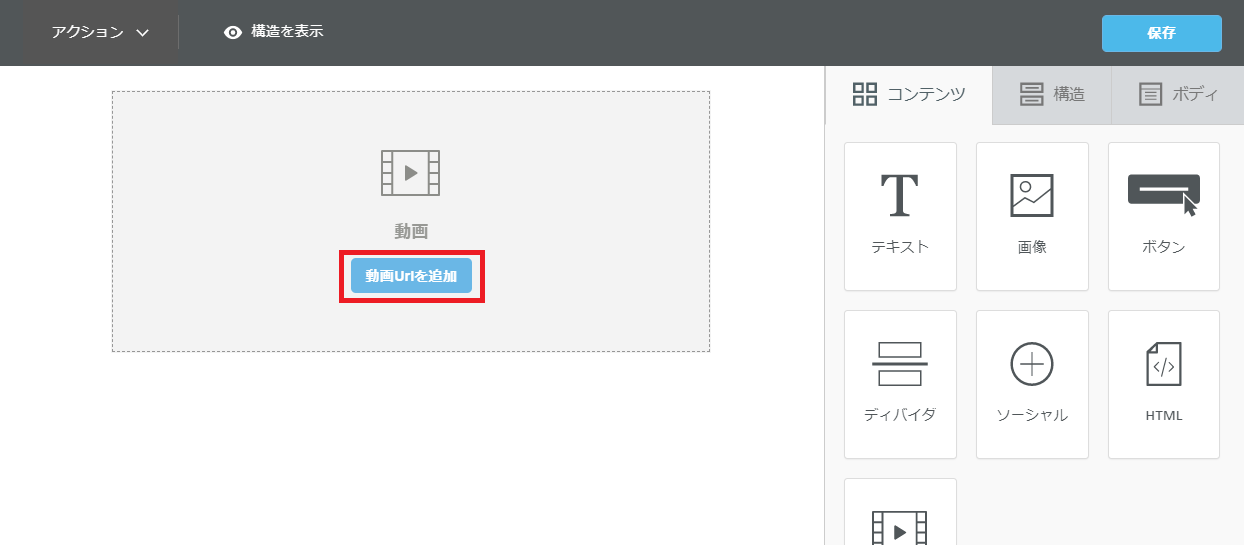
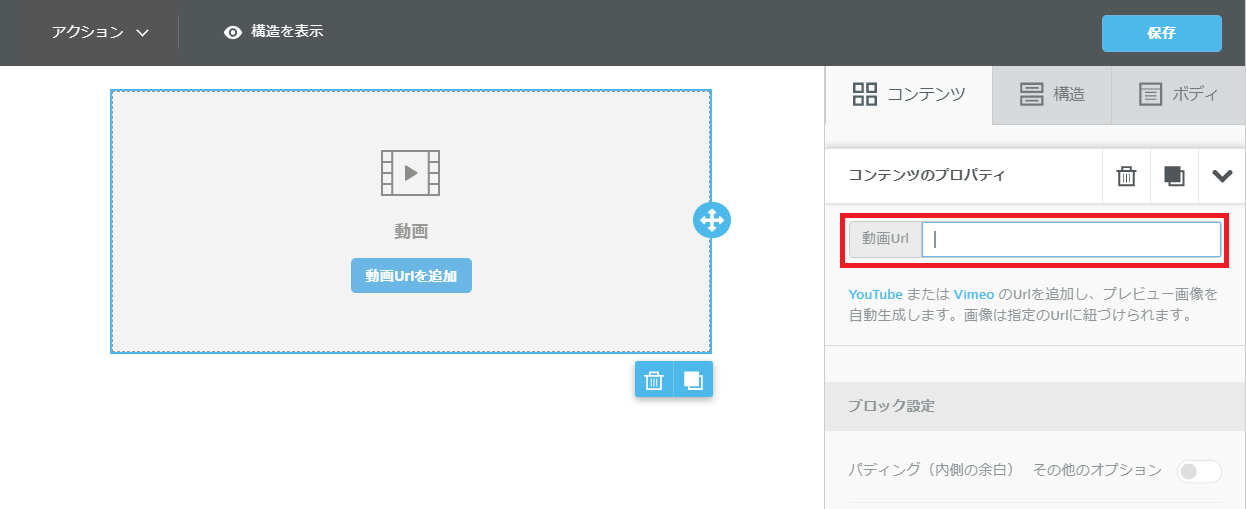
「動画」コンテンツをドラッグ&ドロップし、[動画URLを追加]ボタンをクリック
※動画ファイルは事前にお客様側の YouTube等 にアップロードしてください。

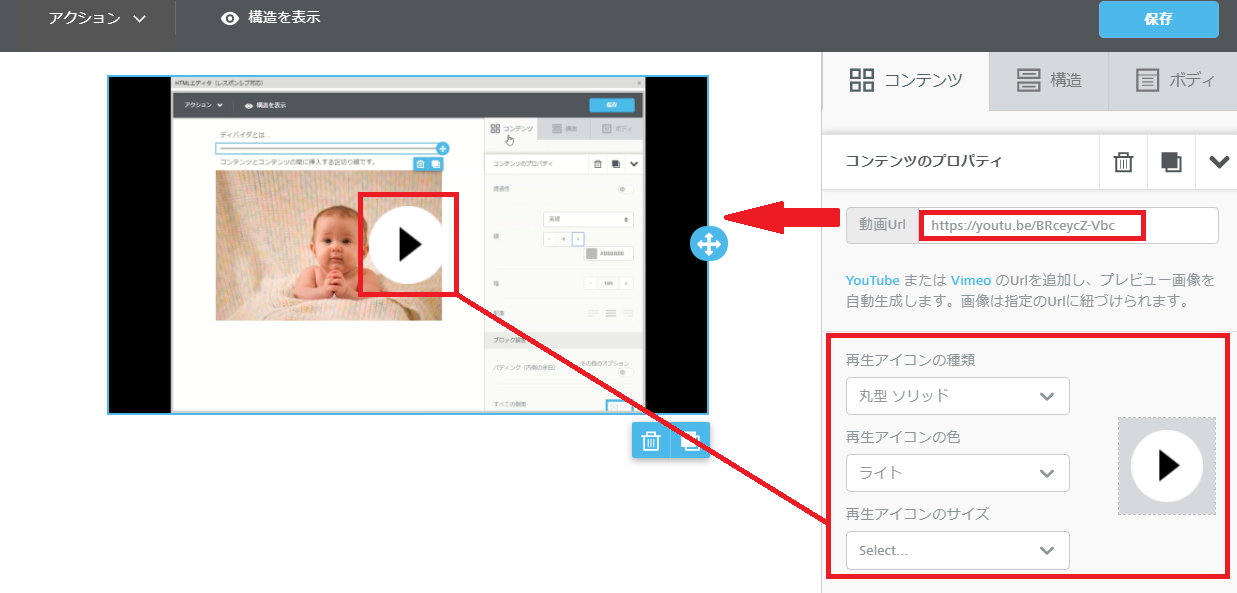
動画のURLを「動画Url」のテキストボックスに入力します。
※本機能でサムネイル画像を自動生成できるのはYouTubeとVimeoの動画URLのみ


YouTube または Vimeo の動画URLを入力すると、サムネイル画像が自動生成されます。
配信後、メール本文のサムネイル画像をクリックすると、Web上の動画ページに遷移します。
※サムネイルは自動生成されますので、動画のどの時点のものか調整することはできません。
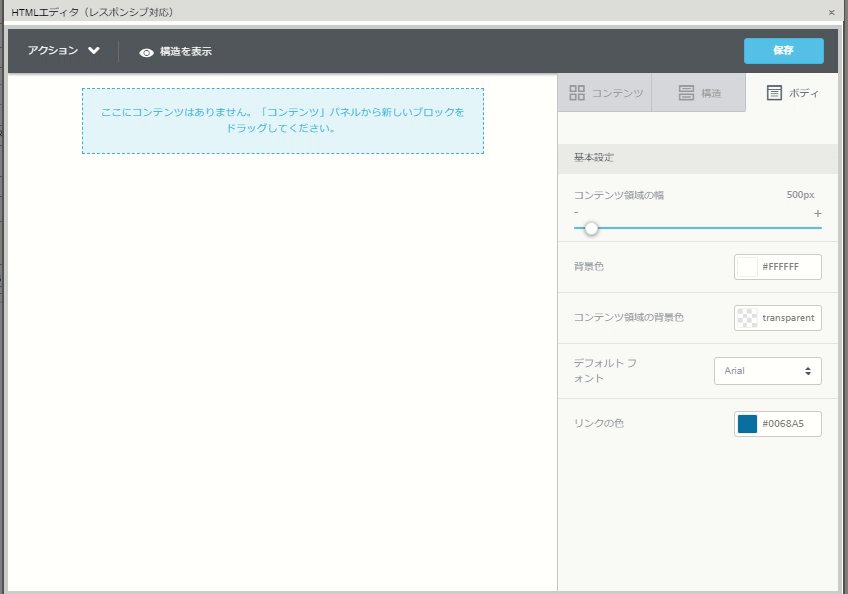
ボディパネル
「ボディ」タブではメール本文全体のサイズやメール本文全体の背景色などを指定できます。

コンテンツ領域の幅
メール本文内のテキストや画像の表示幅となります。
※スマートフォンの画面サイズを考慮すると500px~600px程度が推奨されています。
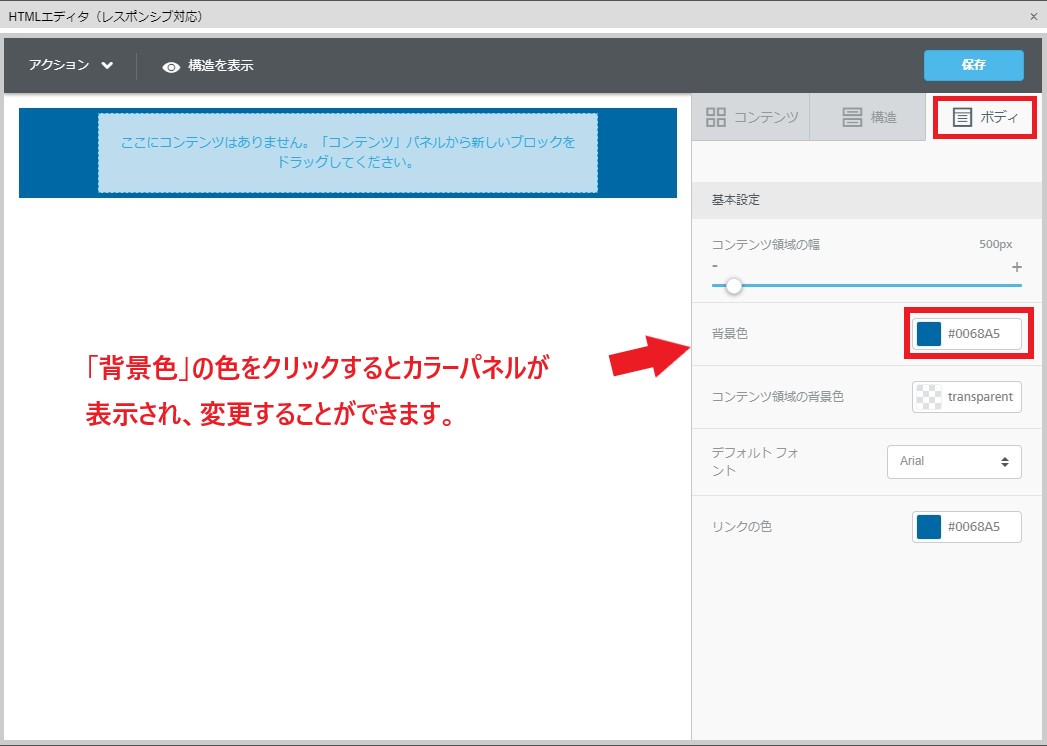
背景色
メール全体の背景色を変更することが出来ます。

コンテンツ領域の背景色
コンテンツ単位の背景色を変更します。
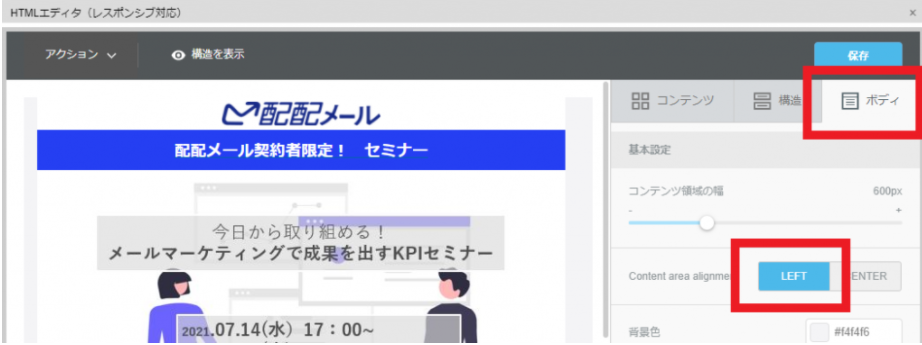
コンテンツの中央/左寄せ
[Contents area alignment]項目設定してください。
「LEFT」(左寄せ)と「CENTER」(中央寄せ)に切り替えが可能です。

デフォルトのフォント
テキストのフォントタイプの初期値(デフォルト)を変更します。
※初期値は常に「Arial」です。
※作成中のメールの初期値のみに有効です。メールの新規作成時の初期値自体の変更はできません
リンクの色
URL等リンク設定された箇所の色を変更します
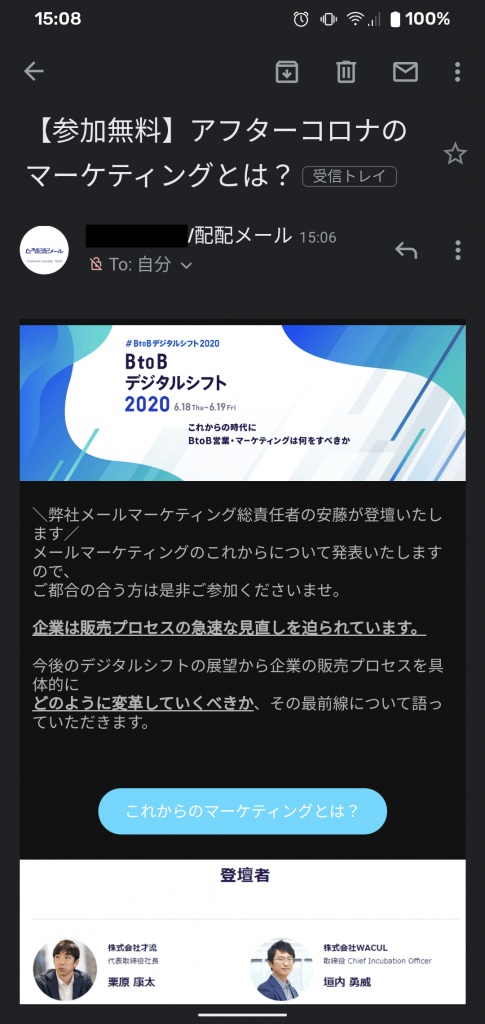
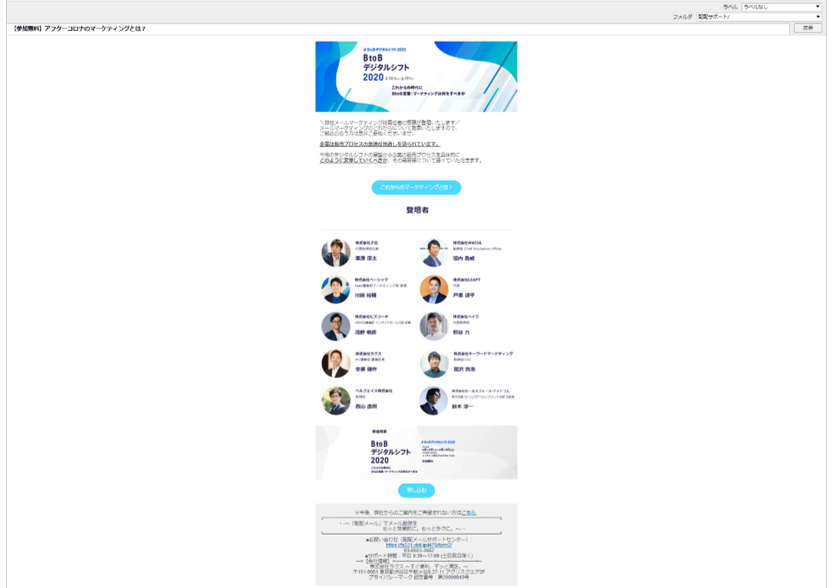
レスポンシブ対応デザインの仕様
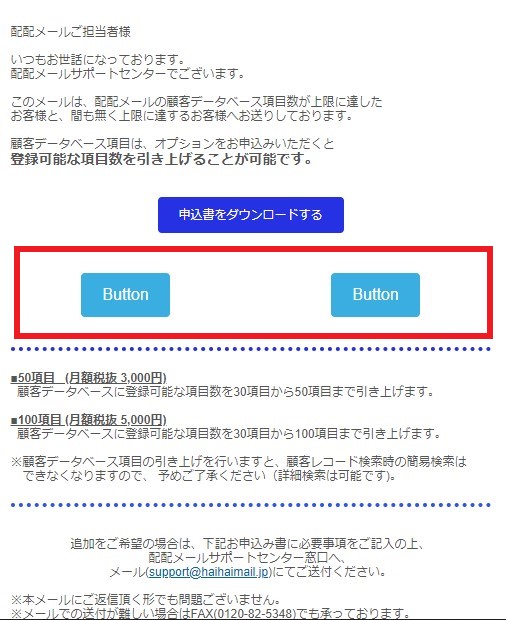
PCで閲覧した場合、表示が中央寄せになる
【レスポンシブ対応エディタ(メール作成時)の見え方】

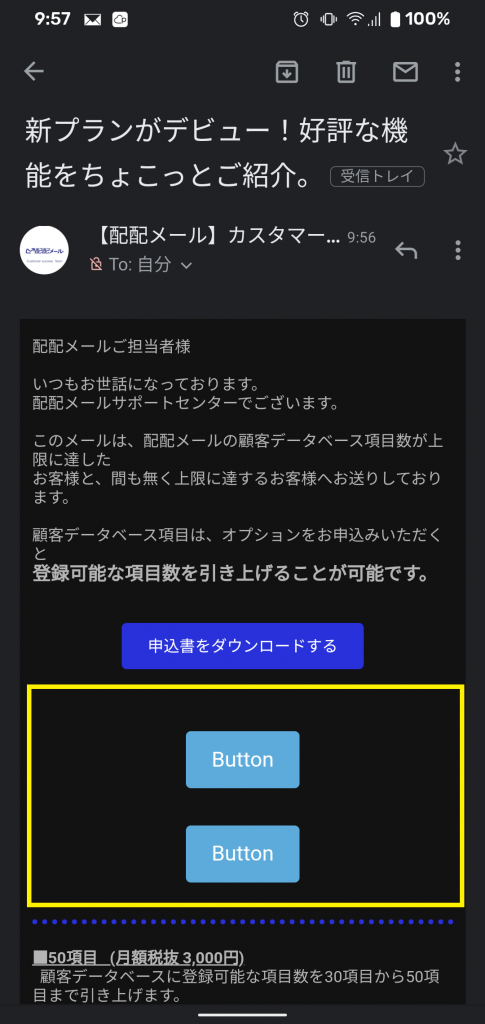
【左:スマートフォンでの見え方 右:PCでの見え方】(例)


※レスポンシブ対応のため、初期値ではPCでメールを閲覧された場合は中央寄りで表示されます。
[ボティ]タブの [Contents area alignment] 項目で左寄せにすることが可能です
「ボディ」タブの「コンテンツ領域の幅」でPx数を増やすと表示幅を拡大しますが、
スマートフォンの画面サイズを想定すると、500px ~ 600pxが適当と言われています。
横並びのブロック(構造)がスマートフォンでは縦並びになる
【レスポンシブ対応エディタ(メール作成時)の見え方】

【左:スマートフォンでの見え方 右:PCでの見え方】(例)


「構造」タブ からコンテンツが横並びになるような構造ブロックを本文に挿入して配信すると
PCの画面ではコンテンツが横並びで表示されますが、スマートフォンでは縦並びになります。
※誠に恐れ入りますが、スマートフォンで縦並びになる事象は回避することが出来ません。
HTMLエディタを使わない場合
HTMLエディタを使わない場合はWebページ作成などで一般的に用いられるHTMLタグを使い、
HTMLメールを作成することが可能です。
HTMLタグは「配配メール」を問わずシステム側では制御できないためHTMLタグに関しては
一律でサポート対象外となりますので、予め御含み置きください。
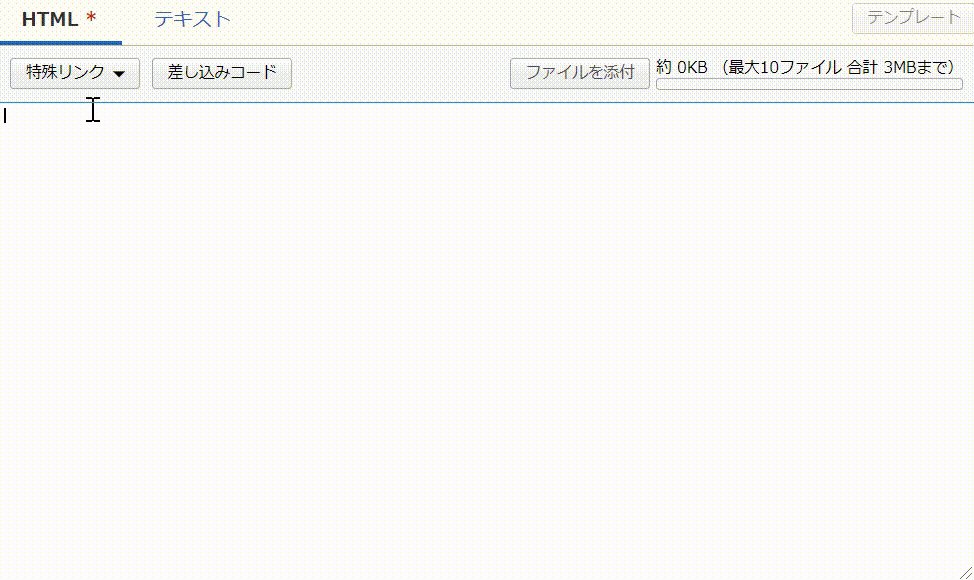
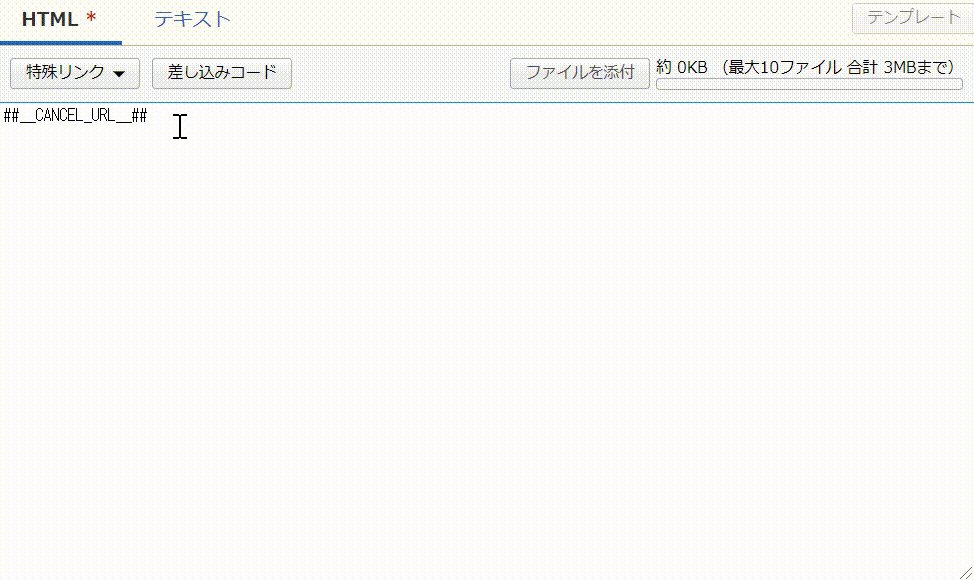
HTMLエディタを使わない場合の解除フォーム挿入方法
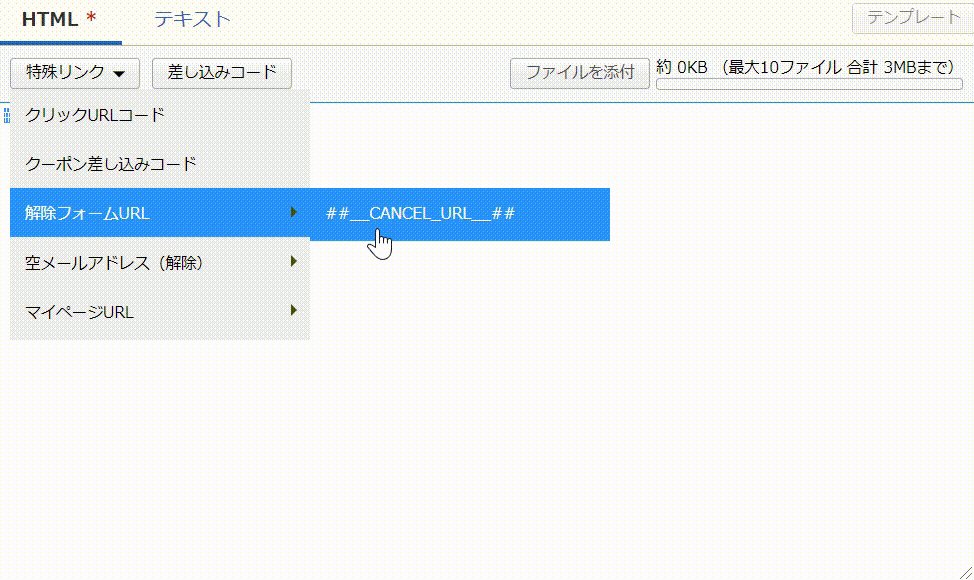
本文大枠の左上にある「特殊リンク」にマウスオーバーすると解除フォームURLが表示され、
右隣に表示されるタグをクリックするとカーソルがあった所にタグが挿入されます。
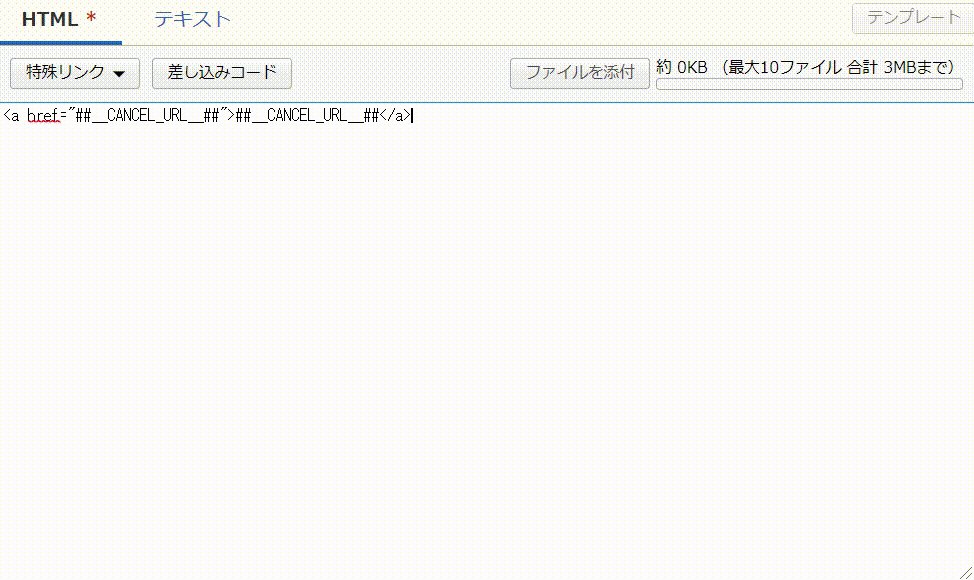
HTMLメールはリンク化するためのaタグを記述する必要があるため、挿入されたタグ部分を
マウスで上塗りして、改めて解除フォームURLのタグを挿入するとaタグが追加されます。

※解除フォームURLのボタンが無い場合は先んじて解除フォームの設定が必要です。
※スポット配信では解除フォームを挿入することはできません。



